Menambahkan gradien warna ke desain adalah cara yang bagus untuk merapikannya. Ada dua cara Anda dapat melakukan gradien di Adobe Illustrator
Gradien sering kali memberikan tampilan kuno pada desain—pikirkan tie-dye. Tetapi dengan alat Gradient Mesh Adobe Illustrator dan opsi Freeform Gradient, Anda dapat membuat gradien dengan tampilan baru yang segar. Mari tunjukkan cara melakukannya.
Baca Juga: Cara Membuat Animasi Fade In dan Fade Out di Adobe Premiere Pro
Topik Bahasan
Apa itu Gradien?
Anda mungkin pernah menemukan gradien sebelumnya, tetapi jika belum, kami akan memberikan ringkasannya. Gradien adalah campuran warna, warna apa pun, yang menyatu secara alami atau tidak alami.

Anda menemukan gradien di alam: matahari terbit dan terbenam, dedaunan musim gugur berubah warna, dan aurora borealis. Alam adalah tempat yang tepat untuk menemukan inspirasi untuk eksperimen gradien Anda. Gradien juga sering ditemukan dalam desain, seperti logo Instagram atau Adobe Creative Cloud. Gradien membawa energi cerah untuk apa yang sering terlihat korporat.

Meskipun gradasi dapat terlihat cukup kuno, mereka tampaknya kembali ke desain modern. Lewatlah sudah hari-hari menggunakan satu sapuan transisi gradien sebagai latar belakang. Dengan alat desain baru, tren warna, dan cara menyenangkan untuk menerapkan gradien, semua itu tidak lagi terlihat tidak pada tempatnya.
Mengapa Anda Harus Menggunakan Gradien?
Seperti yang terlihat pada logo Instagram dan Creative Cloud, gradien dapat digunakan untuk mencerahkan latar belakang yang membosankan. Biasanya, gradien digunakan sebagai warna latar belakang daripada subjek utama itu sendiri, tetapi tidak ada yang menghentikan Anda untuk menerapkan gradien ke subjek utama. Anda bahkan dapat menambahkan gradien dalam pemrograman CSS.
Gradien tidak selalu harus cerah dan terlihat di wajah Anda; mereka juga bisa halus. Anda bahkan dapat menambahkan sedikit sentuhan gradien daripada mengisi seluruh latar belakang dengannya.
Dengan semakin populernya halaman web pengguliran tak terbatas, gradien adalah cara halus untuk mengubah desain atau warna di seluruh situs web, tanpa terlalu banyak perubahan warna yang mencolok. Anda bahkan dapat menganimasikan gradien untuk bergerak, menyerupai gerakan halus lampu lava tahun 80-an.
Alasan utama menggunakan gradien adalah untuk menggabungkan beberapa warna ke dalam desain Anda tanpa terlihat sangat berbeda. Anda dapat menambahkan perubahan halus dalam skema warna Anda atau memilih untuk membuat pernyataan gradien yang berani.
Apa Pilihan Gradien di Adobe Illustrator?

Untuk mengakses gradien apa pun di Illustrator, Anda perlu membuka jendela Gradient. Klik Window > Gradient atau Anda bisa mengklik tombol Gradient Tool di panel tool. Ini adalah bagaimana Anda dapat mengakses alat Gradien Linear, Radial, dan Bentuk Bebas.
Dengan alat gradien tradisional di Illustrator, hanya ada opsi gradien linier dan radial. Opsi ini cukup mendasar dan tidak memungkinkan banyak penyesuaian selain pilihan warna dan arah. Alat gradien tradisional bagus untuk latar belakang sederhana dengan sapuan gradien.
Freeform Gradient tool sangat bagus untuk menambahkan berbagai warna acak ke desain gradien Anda. Alat bentuk bebas dapat digunakan untuk gradien yang kurang tepat; ini memungkinkan penggunaan warna yang lebih alami dan acak.
Alat Gradient Mesh di Illustrator sangat bagus untuk menghidupkan ilustrasi. Alat Mesh memungkinkan Anda untuk menempatkan, memiringkan, dan memindahkan nada gradien sedemikian rupa sehingga mungkin jatuh secara realistis pada objek 3D. Ini membutuhkan bekerja dengan gradien ke tingkat yang sama sekali baru.
Adobe menawarkan banyak cara untuk membuat gradien, termasuk gradien khusus di Photoshop.
Cara Menggunakan Freeform Gradien di Illustrator
Meskipun ditemukan dalam alat gradien tradisional, alat Freeform Gradien di Illustrator bekerja sedikit berbeda. Mari kita mulai.

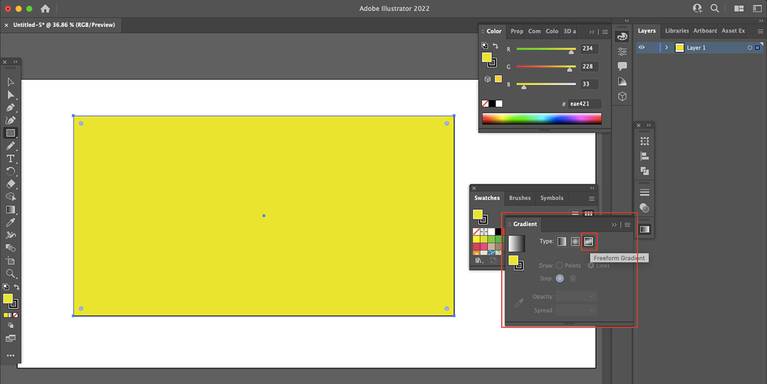
Buat bentuk dengan warna isian polos terlebih dahulu. Kemudian, dengan jendela Gradient terbuka, klik tombol gradien paling kanan untuk membuka alat Freeform.

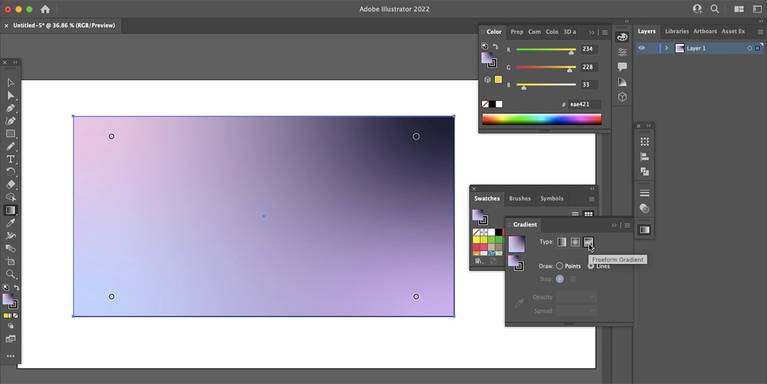
Setelah Anda memilih alat Freeform, bentuk yang sebelumnya diisi dengan polos sekarang akan menunjukkan gradien dengan empat pemberhentian (atau titik warna). Empat stop akan menjadi warna acak, dan belum tentu konsisten dengan warna isian aslinya. Jika Anda mengklik salah satu perhentian yang ada, Anda dapat mengubah warnanya. Untuk menambahkan lebih banyak perhentian, klik di mana pun dalam bentuk Anda.

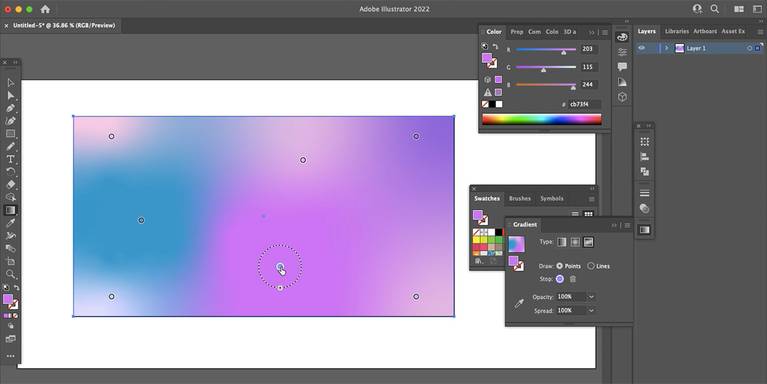
Hal hebat tentang alat Gradien Bentuk Bebas Illustrator adalah Anda dapat dengan mudah menyeret warna ke mana pun dalam bentuk Anda. Jika Anda memutuskan ingin warna biru di sebelah kiri, bukan di kanan, cukup seret perhentian ke kiri. Atau tempatkan dua perhentian merah muda di samping satu sama lain. Tambahkan beberapa warna putih untuk melihat bagaimana warna menyatu. Memindahkan warna berhenti di sekitar mengubah cara mereka berinteraksi satu sama lain.
Kebebasan alat Freeform adalah Anda dapat menambahkan warna sebanyak yang Anda inginkan dan menempatkannya di mana pun Anda inginkan. Warnanya bertindak seperti bola individu yang menyatu dengan ringan di tepinya. Untuk menghapus perhentian warna, seret ke luar bentuk Anda.

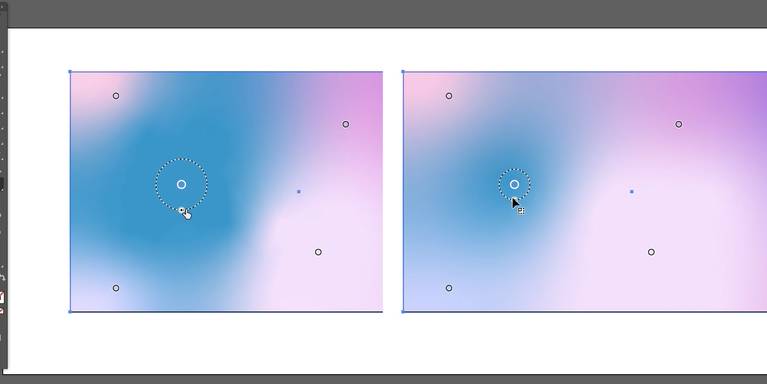
Anda dapat menambah atau mengurangi ukuran dan penyebaran setiap perhentian warna. Klik perhentian yang Anda pilih dan pindahkan kursor ke lingkaran putus-putus yang mengelilinginya. Lingkaran akan memiliki oval di tepinya. Klik dan seret oval untuk menambah atau mengurangi bola Anda dan penyebaran warna.

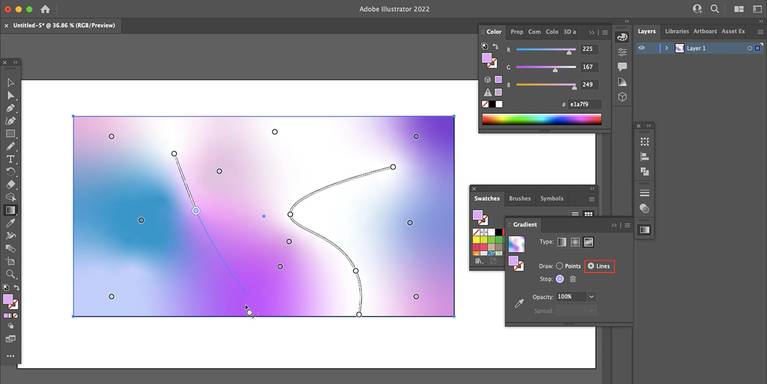
Anda bahkan dapat menggambar garis gradien dengan mengklik opsi Lines di bilah alat Gradien. Dengan Garis yang dipilih, Anda dapat menambahkan perhentian warna baru, dan kemudian perhentian yang dipilih berikutnya akan dihubungkan dengan garis, lurus atau melengkung, yang mengelompokkan warna gradien menjadi satu. Setiap pemberhentian masih dapat memiliki warna yang berbeda, atau Anda dapat menggunakan warna yang sama untuk seluruh baris dengan menyertakan beberapa pemberhentian.
Cara Menggunakan Gradient Mesh di Illustrator
Gradient Mesh juga bekerja secara berbeda dari alat gradien lainnya. Mari tunjukkan cara menggunakannya.

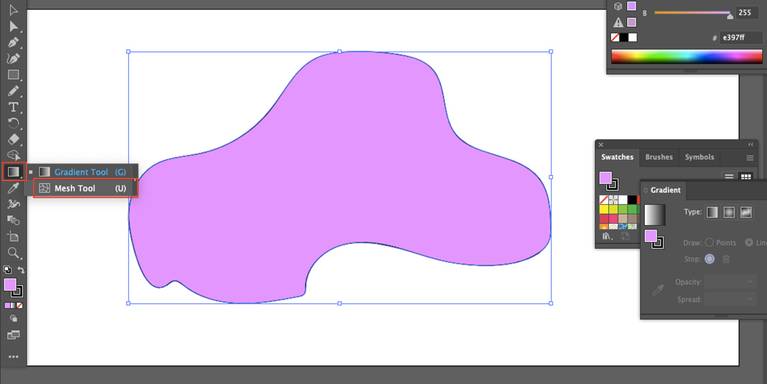
Gradient Mesh dapat diterapkan ke bentuk apa pun yang dibuat dengan warna isian. Setelah Anda menggambar dan mengisi bentuk Anda, klik alat Gradient Mesh. Jika Anda tidak dapat melihat tombol Gradient Mesh, itu mungkin tersembunyi di bawah tombol Gradient Tool pada toolbar; klik dan tahan tombol atas untuk membuka tombol tersembunyi di bawahnya.

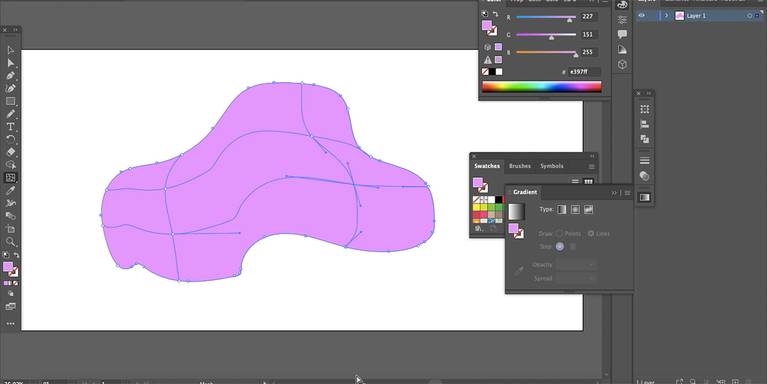
Dengan alat Gradient Mesh dipilih, klik di mana saja dalam bentuk terisi Anda untuk mulai menerapkan mesh. Tergantung pada jumlah warna yang diinginkan dan ukuran bentuk Anda, Anda mungkin hanya perlu dua klik; meskipun, tidak ada maksimal. Anda dapat menambah atau menghapus titik jangkar kapan saja dalam proses. Berbeda dengan alat Gradien Bentuk Bebas, warna awal objek Anda berfungsi sebagai warna dasar gradien Anda.

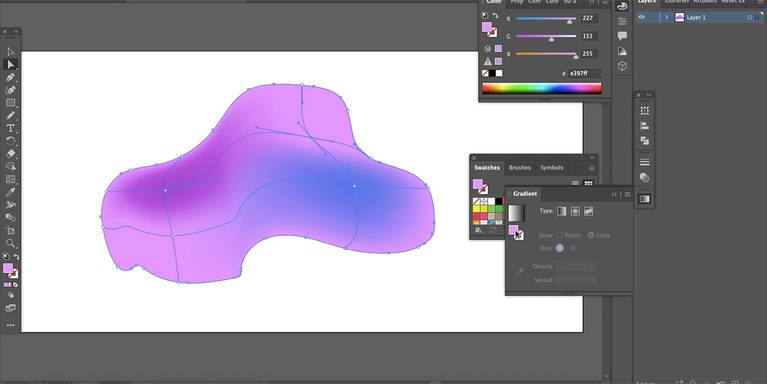
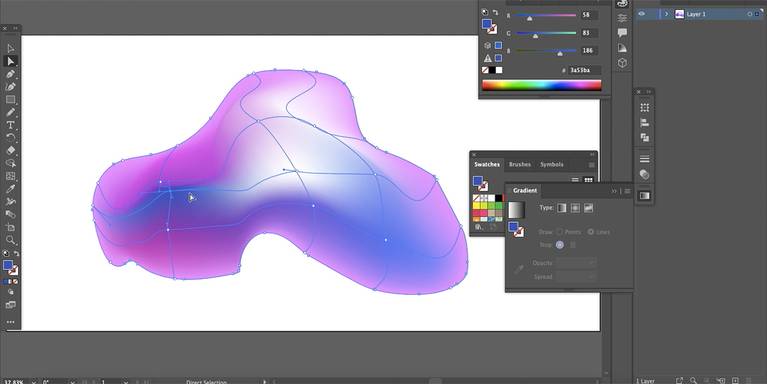
Di dalam mesh Anda, Anda dapat mengklik titik jangkar mana pun menggunakan alat Direct Selection (A), dan memilih warna dari panel swatch. Ini menghasilkan kekaburan warna yang dipilih di sekitar jangkar. Lakukan ini untuk setiap dan semua jangkar dalam bentuk Anda dan bereksperimenlah dengan bagaimana warna-warna itu menyatu.
Dengan warna pilihan Anda dalam bentuk Anda, ini terlihat mirip dengan alat Freeform. Jadi bagaimana Anda bisa naik level dengan Gradient Mesh? Pindahkan titik jangkar dan pegangan untuk melihat bagaimana warna bergerak dan bereaksi satu sama lain.

Anda tidak hanya dapat memposisikan ulang salah satu titik jangkar di jala Anda, tetapi menggunakan pegangan untuk mengubah sudut juga menciptakan hasil yang bagus. Faktanya, memindahkan titik jangkar dapat membuat garis kasar di antara warna. Garis kasar ini dapat mereplikasi bentuk 3D dan menghasilkan pencahayaan pada objek Anda. Menambahkan warna yang lebih terang atau lebih gelap akan menambah efek 3D. Anda bahkan dapat membuat bentuk 3D Anda sendiri daripada harus mencari bentuk 3D yang sudah ada sebelumnya secara online.
Cara Unik untuk Membuat Gradien
Alat Gradien Bentuk Bebas dan alat Gradient Mesh di Illustrator memungkinkan Anda menambahkan gradien ke desain Anda dengan cara baru dan unik. Ada jauh lebih banyak yang dapat Anda lakukan dengan gradien sekarang daripada sekadar sapuan warna gradien dalam arah linier atau radial. Bereksperimenlah dengan alat ini dan lihat jenis gradien funky apa yang dapat Anda buat.
